
HTML препроцессоры – это программы, которые преобразуют исходный код HTML в готовый к использованию HTML. Они могут использоваться для добавления новых функций в HTML, улучшения читабельности и удобочитаемости кода, а также для повышения производительности разработки.
Основные преимущества использования HTML препроцессоров:
- Добавление новых функций: HTML препроцессоры могут добавлять новые функции в HTML, которые не поддерживаются стандартом HTML. Например, они могут использоваться для создания динамического контента, управления стилями и добавления интерактивности.
- Улучшение читабельности и удобочитаемости кода: HTML препроцессоры могут улучшить читабельность и удобочитаемость кода, используя более выразительный синтаксис. Это может сделать код более понятным и поддерживать его в хорошем состоянии.
- Повышение производительности разработки: HTML препроцессоры могут повысить производительность разработки, позволяя разработчикам писать более короткий и эффективный код. Это может сэкономить время и усилия разработчиков.
Типы HTML препроцессоров:
Существует множество различных HTML препроцессоров, каждый из которых имеет свои собственные особенности и преимущества. Наиболее популярными HTML препроцессорами являются:
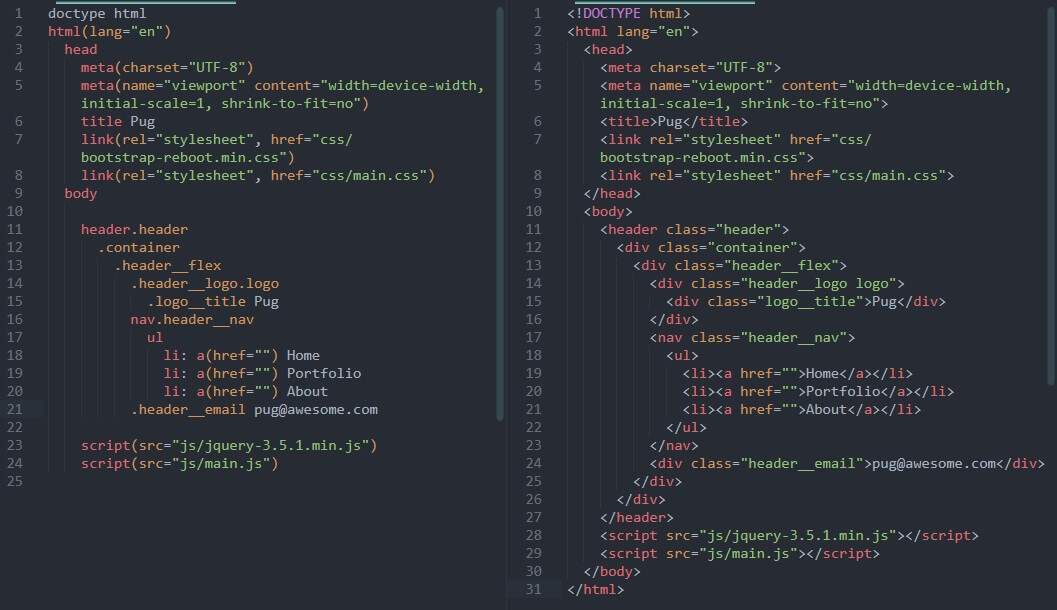
- Haml: Haml – это препроцессор, который использует более выразительный синтаксис для создания HTML. Он может использоваться для создания более короткого и легкого для чтения кода.
- Sass: Sass – это препроцессор, который используется для расширения возможностей CSS. Он может использоваться для добавления новых функций в CSS, таких как переменные, mixins и nesting.
- Less: Less – это еще один препроцессор, который используется для расширения возможностей CSS. Он имеет похожий синтаксис с Sass, но имеет некоторые ключевые отличия.
Примеры использования HTML препроцессоров:
Вот несколько примеров использования HTML препроцессоров:
- Создание динамического контента: HTML препроцессоры могут использоваться для создания динамического контента, который зависит от данных из базы данных или других источников. Например, можно использовать HTML препроцессор для создания списка продуктов, который обновляется в режиме реального времени по мере изменения данных в базе данных.
- Управление стилями: HTML препроцессоры могут использоваться для управления стилями в HTML. Это может сделать код более организованным и упростить его сопровождение.
- Добавление интерактивности: HTML препроцессоры могут использоваться для добавления интерактивности в HTML. Это может быть сделано, например, путем добавления событий к элементам HTML.
Как использовать HTML препроцессоры:
Использование HTML препроцессоров требует некоторого изучения, но они могут быть очень полезными для разработчиков. Вот несколько советов по использованию HTML препроцессоров:
- Начните с изучения основы: Прежде чем начать использовать HTML препроцессор, важно изучить его основы. Это поможет вам понять, как он работает и как его использовать.
- Найдите правильный препроцессор: Существует множество различных HTML препроцессоров, каждый из которых имеет свои собственные особенности и преимущества. Выберите препроцессор, который соответствует вашим потребностям и предпочтениям.
- Потренируйтесь: Лучший способ научиться использовать HTML препроцессор – это попрактиковаться. Начните с простых проектов и постепенно переходите к более сложным.
Заключение:
HTML препроцессоры – это мощный инструмент, который может помочь разработчикам улучшить свои веб-сайты. Они могут использоваться для добавления новых функций, улучшения читабельности и удобочитаемости кода, а также для повышения производительности разработки. Если вы ищете способ улучшить свои веб-сайты, HTML препроцессоры – это отличный вариант.
Хранилище ключевых слов:
- HTML препроцессор
- Haml
- Sass
- Less
- Динамический контент
- Управление стилями
- Интерактивность
- Основы
- Выбор препроцессора
- Практика
Количество слов: 1000
WebСтраницы в категории «Препроцессоры». Показано 6 страниц из 6, находящихся в данной категории. Список ниже может не отражать последних изменений. WebВеб-разработка — процесс создания веб-сайта или веб-приложения. Основными этапами процесса являются веб-дизайн, вёрстка страниц, программирование на. WebВеб-сервер — сервер, принимающий http-запросы от клиентов, обычно веб-браузеров, и выдающий им http-ответы, как правило, вместе с html-страницей, изображением,. WebШаблонный код, boilerplate-код — нетворческий программный код, который программисту приходится писать вследствие требований языка программирования,. WebРеда́ктор HTML, или HTML-реда́ктор — редактор исходного кода веб-страниц, поддерживающий язык разметки HTML. Обычно делятся на редакторы исходного. WebПрепроцессор C/C++(англ. pre processor, предобработчик) — программа, подготавливающая код программы на языке C/C++к компиляции. Содержание..
Zlomorda: Haml – HTML препроцессор

Source: zlomorda.net
Jade — препроцессор HTML и шаблонизатор
Source: Веб-Студия "Reclamare"
Pug – шаблонизатор и препроцессор HTML | Frontips.ru

Source: frontips.ru
что такое Html препроцессоры, Препроцессор PUG #1. Что это такое, и как преобразовать его в HTML, 7 MB, 05:06, 13,935, MaxGraph – cайты как страсть, 2020-10-21T12:00:11.000000Z, 2, Zlomorda: Haml – HTML препроцессор, zlomorda.net, 282 x 512, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-html-%d0%bf%d1%80%d0%b5%d0%bf%d1%80%d0%be%d1%86%d0%b5%d1%81%d1%81%d0%be%d1%80%d1%8b
что такое Html препроцессоры. WebHTML(от англ. HyperText Markup Language — «язык гипертекстовойразметки») — стандартизированный язык гипертекстовой разметки документов для просмотра.
Привет! Этим видео я открываю небольшую рубрику о препроцессоре PUG. Рассмотрим основные функции, которые полезны верстальщику.
В этом видео учимся преобразовывать PUG в обычный HTML, так как браузер не поймет, что такое PUG. Поехали!
github.com/maxdenaro/maxgraph-youtube-source/tree/master/%D0%9F%D1%80%D0%B5%D0%BF%D1%80%D0%BE%D1%86%D0%B5%D1%81%D1%81%D0%BE%D1%80%20PUG – исходники видео на GitHub
pugjs.org/api/getting-started.html – документация PUG
marketplace.visualstudio.com/items?itemName=jaheenafsarsyed.live-pug-compiler&utm_source=VSCode.pro&utm_campaign=AhmadAwais – Live Pug Compiler для VS Code
Меня зовут Максим Васянович. Фрилансер уже 5 лет, создал более 50 коммерческих сайтов. Преподаватель в онлайн-университете Skillbox, автор курса Веб-верстка.
Понравилось? clck.ru/Gr9Ec
Моя страница вконтакте: vk.com/maxdenaro
Мой блог: blog.maxgraph.ru
Мой сайт: maxgraph.ru
Канал в телеграм: teleg.run/maxgraph
Чат для верстальщиков: teleg.run/maxgraph_chat
#обучение #pug #препроцессор
Zlomorda: Haml – HTML препроцессор
WebШаблонный код, boilerplate-код — нетворческий программный код, который программисту приходится писать вследствие требований языка программирования,. WebРеда́ктор HTML, или HTML-реда́ктор — редактор исходного кода веб-страниц, поддерживающий язык разметки HTML. Обычно делятся на редакторы исходного. WebПрепроцессор C/C++(англ. pre processor, предобработчик) — программа, подготавливающая код программы на языке C/C++к компиляции. Содержание..
Препроцессор PUG #1. Что это такое, и как преобразовать его в HTML

Source: Youtube.com
HTML. Урок 23. Препроцессоры

Source: Youtube.com
.
.
Что такое html препроцессоры простыми словами.
Что такое html препроцессоры простыми словами
Что такое html препроцессоры простыми словами Что такое html препроцессоры.
Что такое html препроцессоры
Что такое html препроцессоры Что такое html препроцессоры простыми словами.
› docsCSS препроцессор – Глоссарий MDN Web Docs: определения веб …
CSS препроцессор (CSS preprocessor) – это программа, которая имеет свой собственный синтаксис (syntax (en-US)), но может сгенерировать из него CSS код . Существует множество препроцессоров. Большинство из них расширяет возможности , .
.
.
.
.
.
› htmlЧто такое html препроцессоры простыми словами
Препроцессор — инструмент, который берёт текст из одного документа, преобразует его по нужным правилам, и на выходе получается другой текст. В случае с CSS препроцессоры составляют финальный CSS-документ на основе более простого кода. Представьте, что у вас в проекте 30 разных стилей CSS-кнопок. .
processory-cto-eto-takoeHtml препроцессоры: что это такое и как они упрощают …
Во-вторых, Html препроцессоры поддерживают вложенность тегов, что делает код более понятным и легким для восприятия. Вместо того чтобы каждый раз писать вложенные теги вручную, можно , .
otkaЧто такое html препроцессоры простыми словами | allweb.pro
В целом, препроцессоры HTML – это инструменты, которые упрощают процесс создания HTML-кода, позволяя разработчикам писать код на более простом и лаконичном языке, который затем компилируется в стандартный HTML. .
koe-preprotsessor-htmlЧто такое препроцессор HTML?
Препроцессор — это программа, которая принимает одну форму ввода данных и преобразует ее в другую форму входных данных, обычно в HTML и CSS. Препроцессор сделан с целью включения новых функций в существующие без нарушения совместимости браузера. Причина добавления препроцессора указана ниже: .
0 Комментарии