
Введение
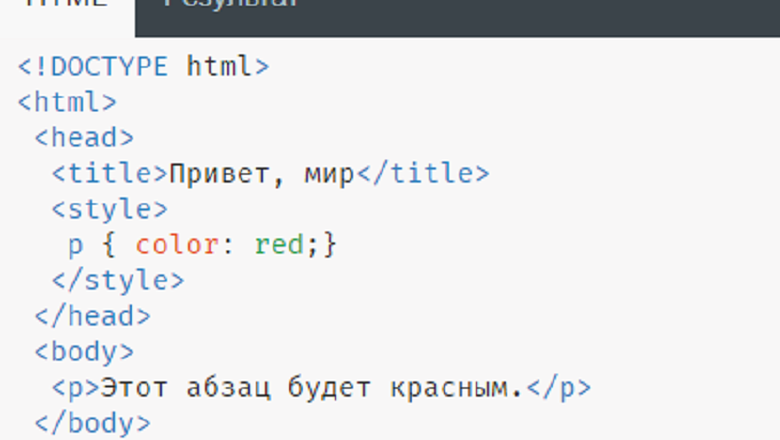
HTML (HyperText Markup Language) – это язык разметки, используемый для создания веб-страниц. Он определяет структуру и содержание веб-страницы, используя теги и атрибуты. Тег HTML – это инструкция браузеру о том, как отображать текст или другой контент. Атрибут – это дополнительная информация о теге.
Элемент HTML I
Элемент HTML I используется для обозначения текста, который отличается от остального текста на странице. По умолчанию текст, заключенный в элемент HTML I, отображается курсивом.
Примеры использования элемента HTML I
- Технические термины: Элемент HTML I можно использовать для обозначения технических терминов, которые могут быть незнакомы пользователям. Например, можно использовать элемент HTML I для обозначения следующих терминов:
- CPU: Центральный процессор
- RAM: Оперативная память
- GPU: Графический процессор
- Иностранные фразы: Элемент HTML I можно использовать для обозначения иностранных фраз. Например, можно использовать элемент HTML I для обозначения следующих фраз:
- Hola!: Привет! (испанский)
- Bonjour!: Привет! (французский)
- Konnichiwa!: Привет! (японский)
- Мысли: Элемент HTML I можно использовать для обозначения мыслей или идей. Например, можно использовать элемент HTML I для обозначения следующих мыслей:
- Я думаю, что это хорошая идея.
- Я не уверен, что это правильно.
- Мне интересно, что будет дальше.
Дополнительные сведения
- Элемент HTML I не должен использоваться для форматирования текста. Для форматирования текста следует использовать CSS.
- Элемент HTML I не должен использоваться для обозначения важных или значимых частей текста. Для этого следует использовать элемент HTML .
Хранилище ключевых слов
- HTML I
- элемент HTML I
- курсив
- технические термины
- иностранные фразы
- мысли
- форматирование
- CSS
- важный текст
Заключение
Элемент HTML I – это полезный инструмент для обозначения текста, который отличается от остального текста на странице. Он может быть использован для обозначения технических терминов, иностранных фраз, мыслей или других видов текста, которые необходимо выделить.
WebПример веб-интерфейса: интерфейс редактирования вики-текста в «MediaWiki» Классическим и наиболее популярным методом создания веб-интерфейсов. WebРеда́ктор HTML, или HTML-реда́ктор — редактор исходного кода веб-страниц, поддерживающий язык разметки HTML. Обычно делятся на редакторы исходного. WebМета-теги (англ. meta tags) — ( X) HTML – теги, предназначенные для предоставления структурированных метаданных (дополнительных, сопроводительных) о веб. WebФрейм (от англ. frame — рамка) — отдельный законченный HTML-документ, который вместе с другими HTML-документами может быть отображён в окне браузера .. WebВ HTML имя тега определяет лишь правило разметки, так, имя тега «i» (например <i> Курсивный текст</i>) определяет, что между тегами расположен текст, который. WebСемантическая вёрстка, или семантический html-код, — это подход к созданию веб-страниц на языке html, основанный на использовании html-тегов в соответствии с.
Что такое HTML и с чего начать изучение HTML?

Source: sitehere.ru
Как работают все сайты, и что такое HTML и CSS – uspei.com

Source: uspei.com
Самое понятное объяснение: html и css для начинающих от DL Academy

Source: dlacademy.ru
что такое в Html I, Что такое HTML, 7.9 MB, 05:45, 113,148, loftblog, 2019-03-04T13:33:03.000000Z, 2, Что такое HTML и с чего начать изучение HTML?, sitehere.ru, 410 x 780, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-%d0%b2-html-i
что такое в Html I. WebЭлемент HTML — это основная структурная единица веб-страницы, написанная на языке HTML. Данный элемент вы можете увидеть в исходном коде.
Стань программистом в LOFTSCHOOL bit.ly/3n5W7bu
Промокод на скидку AZBUKA
Друзья, этим видео мы открываем новую рубрику «Азбука программиста».
И в первом выпуске мы узнаем, что такое HTML.
Что такое «Азбука программиста» и чем она может быть полезна?
В первую очередь — это наглядное руководство по основам программирования, с помощью которого вы научитесь быстро ориентироваться в базовых вещах и уже очень скоро применять их на практике.
С каждым новым выпуском мы будем углубляться — от основ до более сложных для изучения вещей.
Другими словами — это «Must Have» для тех, кто только начинает свой путь в мир it и хочет быстро, но с большой пользой погрузиться в мир программирования 🙂
Школа онлайн-образования: loftschool.com/
Telegram Loftblog: t-do.ru/loftblog
Telegram IT-обучение: t-do.ru/it_loft
Slack: slack.loftblog.ru/
Сайт: loftblog.ru/
Instagram: instagram.com/loftblog/
Группа вконтакте: vk.com/loftblog
Facebook: facebook.com/loftblog
Twitter: twitter.com/loft_blog
Больше уроков от lofblog: #loftblog
Что такое HTML и с чего начать изучение HTML?
WebФрейм (от англ. frame — рамка) — отдельный законченный HTML-документ, который вместе с другими HTML-документами может быть отображён в окне браузера .. WebВ HTML имя тега определяет лишь правило разметки, так, имя тега «i» (например <i> Курсивный текст</i>) определяет, что между тегами расположен текст, который. WebСемантическая вёрстка, или семантический html-код, — это подход к созданию веб-страниц на языке html, основанный на использовании html-тегов в соответствии с.


0 Комментарии