CSS селекторы – это инструменты, которые позволяют веб-разработчикам выбирать элементы HTML для стилизации. Они являются неотъемлемой частью CSS и позволяют создавать сложные и эффективные стили для веб-страниц.
Селектор – это шаблон, который используется для выбора элементов HTML. Он состоит из одного или нескольких элементов, которые определяют, какие элементы будут стилизованы.
Для чего используются селекторы?
Селекторы используются для стилизации элементов HTML. Они позволяют веб-разработчикам изменять внешний вид элементов, таких как размер, цвет, шрифт и многое другое.
Типы селекторов
Существует множество различных типов селекторов, которые можно использовать для выбора элементов HTML. Некоторые из наиболее распространенных типов включают:
- Универсальный селектор: Этот селектор выбирает все элементы HTML.
- Селектор по тегу: Этот селектор выбирает все элементы с указанным тегом.
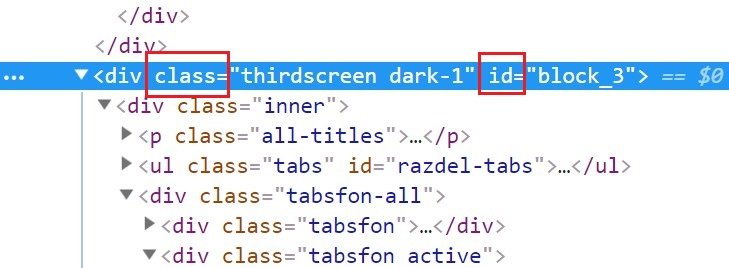
- Селектор по идентификатору: Этот селектор выбирает элемент с указанным идентификатором.
- Селектор по классу: Этот селектор выбирает все элементы с указанным классом.
- Селектор по псевдоклассу: Этот селектор выбирает элементы на основе их состояния или поведения.
Примеры селекторов
Вот несколько примеров селекторов:
- Универсальный селектор:
* - Селектор по тегу:
p - Селектор по идентификатору:
#my-id - Селектор по классу:
.my-class - Селектор по псевдоклассу:
:hover
Как работают селекторы?
Селекторы работают путем сопоставления шаблона селектора с элементами HTML в документе. Если шаблон селектора соответствует элементу, то этот элемент будет стилизован.
Заключение
CSS селекторы – это мощный инструмент, который позволяет веб-разработчикам создавать сложные и эффективные стили для веб-страниц. Они являются неотъемлемой частью CSS и должны быть знакомы всем веб-разработчикам.
Хранилище ключевых слов
- CSS селекторы
- Селекторы
- Выбор элементов HTML
- Стилизация элементов HTML
- Универсальный селектор
- Селектор по тегу
- Селектор по идентификатору
- Селектор по классу
- Селектор по псевдоклассу
Примеры использования
- Чтобы сделать все элементы HTML красными, можно использовать следующий селектор:
* { color: red; } - Чтобы сделать все элементы с тегом
pкрасными, можно использовать следующий селектор:
p { color: red; } - Чтобы сделать элемент с идентификатором
my-idкрасным, можно использовать следующий селектор:
#my-id { color: red; } - Чтобы сделать все элементы с классом
my-classкрасными, можно использовать следующий селектор:
.my-class { color: red; } - Чтобы сделать все элементы, которые находятся над курсором мыши, красными, можно использовать следующий селектор:
:hover { color: red; } WebПонятие CSS селекторов. CSS-селектор является шаблоном, соответствующим определённым элементам HTML-разметки. К тегам, которые. WebИзучить различные селекторы css, которые мы можем использовать, чтобы применить css к документу. Селекторы типа Webcss-селекторы – это специальные выражения описанные с помощью css (каскадные таблицы стилей), которые задают правила, как браузеру применять css-стили для.
20+ CSS селекторов
Source: Site4business
Селекторы CSS и их виды
Source: бесплатные уроки
CSS-селекторы в GTM. Часть I

Source: osipenkov.ru
что такое Css селекторы и для чего они служат, Основы CSS – #2 – Селекторы, 26.09 MB, 19:00, 147,446, loftblog, 2014-07-13T12:04:56.000000Z, 2, 20+ CSS селекторов, Site4business, 281 x 500, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-css-%d1%81%d0%b5%d0%bb%d0%b5%d0%ba%d1%82%d0%be%d1%80%d1%8b-%d0%b8-%d0%b4%d0%bb%d1%8f-%d1%87%d0%b5%d0%b3%d0%be-%d0%be%d0%bd%d0%b8-%d1%81%d0%bb%d1%83
что такое Css селекторы и для чего они служат. WebCSS-селекторы. Селектор определяет, к какому элементу применять то или иное CSS-правило. Обратите внимание – не существует селекторов, которые бы позволили выбрать родителя (содержащий …
Пройди БЕСПЛАТНО профориентацию в IT – bit.ly/2NLILne
В этом уроке мы рассмотрим все возможные виды селекторов. Это: универсальный селектор, селектор элементов, селектор классов, селектор идентификаторов, селектор атрибутов, cелектор потомков (контекстный селектор), cелектор дочерних элементов, cелектор сестринских элементов, cелектор псевдоклассов, cелектор псевдоэлементов
Смотрите курс “HTML для начинающих” : youtube.com/playlist?list=PLY4rE9dstrJyeZlPWoKJr1xKVVnG4w-Hc
Школа онлайн-образования: loftschool.com/
Telegram: telegram.me/loftblog
Slack: slack.loftblog.ru/
Сайт: loftblog.ru/
Instagram: instagram.com/loftblog/
Группа вконтакте: vk.com/loftblog
Facebook: facebook.com/loftblog
Twitter: twitter.com/loft_blog
Больше уроков от lofblog: #loftblog
Все уроки по хештегу: #loftblogCSS
Полезные уроки для веб-программиста: #вебпрограммист
#CSS
Поставь лайк – смотивируй автора писать еще 🙂
20+ CSS селекторов
WebИзучить различные селекторы css, которые мы можем использовать, чтобы применить css к документу. Селекторы типа Webcss-селекторы – это специальные выражения описанные с помощью css (каскадные таблицы стилей), которые задают правила, как браузеру применять css-стили для.
Основы CSS – #2 – Селекторы

Source: Youtube.com
ВСЁ, что нужно знать о CSS Селекторах. Типы селекторы css

Source: Youtube.com
0 Комментарии